 In this article, Jaime shows you how to add a title tag and hover effects to your HubSpot CTAs. The title tag is helpful for both SEO and displaying a small amount of text when the viewer mouses over a CTA. The hover effects add a nice touch often seen on web site buttons.
In this article, Jaime shows you how to add a title tag and hover effects to your HubSpot CTAs. The title tag is helpful for both SEO and displaying a small amount of text when the viewer mouses over a CTA. The hover effects add a nice touch often seen on web site buttons.
In this post…
Introduction to HubSpot CTAs
What is a Call To Action?
A HubSpot CTA is an attention-getting button or link on a page. It is intelligently placed on a page to encourage viewers to click on it and to start a flow that will lead to a conversion on the site. Some example CTAs are “Start a Free Trial” or “Download a Whitepaper” buttons.
CTAs within HubSpot’s marketing software have a lot of inherent functionality. For example, they track how many times they have been viewed, how many clicks they’ve garnered, and how much of those clicks lead to conversions. Some advanced features also include the ability to perform A/B tests to determine which version of a CTA results in better goal completion.
CTAs in HubSpot
CTAs are built using HubSpots CTA builder tool. You don’t need to touch code in order to create one and the end result will be an HTML/JavaScript code for installing on your website. Once the code is generated it will contain something similar to this:
<!--HubSpot Call-to-Action Code -->
<span class="hs-cta-wrapper" id="hs-cta-wrapper-e4459cb8-88cc-4881-aed2-73d3e8c4f4fc">
<span class="hs-cta-node hs-cta-e4459cb8-88cc-4881-aed2-73d3e8c4f4fc" id="hs-cta-e4459cb8-88cc-4881-aed2-73d3e8c4f4fc" data-title="Click me!" data-img="/i/buttons/bgbutton_try.png" data-onimg="/i/buttons/bgbutton_ontry.png">
<!--[if lte IE 8]><div id="hs-cta-ie-element"></div><![endif]-->
<a href="http://cta-redirect.hubspot.com/cta/redirect/201885/e4459cb8-88cc-4881-aed2-73d3e8c4f4fc"><img class="hs-cta-img" id="hs-cta-img-e4459cb8-88cc-4881-aed2-73d3e8c4f4fc" style="border-width:0px;" src="http://no-cache.hubspot.com/cta/default/201885/e4459cb8-88cc-4881-aed2-73d3e8c4f4fc.png" /></a>
</span>
<script type="text/javascript">
(function(){
var s='hubspotutk',r,c=((r=new RegExp('(^|; )'+s+'=([^;]*)').exec(document.cookie))?r[2]:''),w=window;w[s]=w[s]||c,
hsjs = document.createElement("script"), el=document.getElementById("hs-cta-e4459cb8-88cc-4881-aed2-73d3e8c4f4fc");
hsjs.type = "text/javascript";hsjs.async = true;
hsjs.src = "//cta-service-cms2.hubspot.com/cs/loader-v2.js?pg=e4459cb8-88cc-4881-aed2-73d3e8c4f4fc&pid=201885&hsutk=" + encodeURIComponent(c);
(document.getElementsByTagName("head")[0]||document.getElementsByTagName("body")[0]).appendChild(hsjs);
try{el.style.visibility="hidden";}catch(err){}
setTimeout(function() {try{el.style.visibility="visible";}catch(err){}}, 2500);
})();
</script>
</span>
<!-- end HubSpot Call-to-Action Code -->
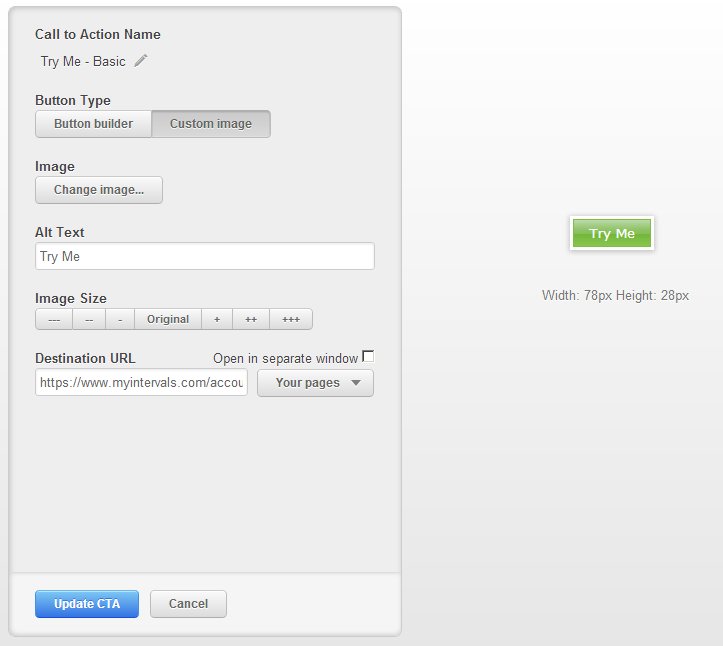
The above code generates a button that can be managed remotely from your HubSpot account. Here’s a screenshot show ing just a few details on one particular CTA:

How to set up a basic CTA
Setup of a basic CTA is really easy in HubSpot. The first step is to select a button style, which can be done using the button builder or by using a custom image. The only difference between the two is that the custom image route ensures the button will look exactly as you desire. If you already have an existing design, it is best to use this option. Once the design is finalized, you can create the CTA and retrieve it’s installation code for your website.

What are the limitations of of a HubSpot CTA?
No Title tags
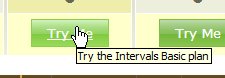
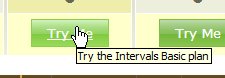
In our CTAs, we wanted to have a title attribute on the A tag in order to tell the viewer more about the plan they’re selecting. Unfortunately this isn’t an option while creating the CTA and we were left without an alternative. The CTA renderes only an A tag with an IMG tag and that’s it.
No Hover State
One of the drawbacks of the custom image route is that there’s no option to define a hover state. If your design includes a hover state, it will not work and you’ll be stuck with just a regular image button with no hover effects. Maybe HubsSpot will support this in the future, but for now it is not supported by the application. We ran into this problem while building some CTAs and ended up making a custom solution that enabled us to add hover functionality to these buttons, without having to modify the CTA in such a way that it interfered with its functionality.
How to create an advanced HubSpot CTA
Using the code from above, identify the SPAN with the class name “hs-cta-node”. This tag will be used to hold extra information, specifically the hover state of the image and a custom title tag.
<!--HubSpot Call-to-Action Code -->
<span class="hs-cta-wrapper" id="hs-cta-wrapper-e4459cb8-88cc-4881-aed2-73d3e8c4f4fc">
<span class="hs-cta-node hs-cta-e4459cb8-88cc-4881-aed2-73d3e8c4f4fc" id="hs-cta-e4459cb8-88cc-4881-aed2-73d3e8c4f4fc">
...
Next, change it by adding these attributes, and customize them to your specific setup:
<span class="hs-cta-node hs-cta-e4459cb8-88cc-4881-aed2-73d3e8c4f4fc" id="hs-cta-e4459cb8-88cc-4881-aed2-73d3e8c4f4fc" data-title="Click me!" data-img="/i/buttons/bgbutton_try.png" data-onimg="/i/buttons/bgbutton_ontry.png" >
The data-title attribute will be the title, data-img will be the off state of the image, and data-onimg will be the onstate when hovered. The images being referenced will have to be manually created and uploaded by you into your site as well.
Next, place this utility function so it lies after the CTA code:
<script>
(function(d) {
var customize = function(e) {
var target = e.target ? e.target : e.srcElement;
if(target && target.className == 'hs-cta-img'
&& !target.getAttribute('data-registered') && target.parentNode) {
var span = target.parentNode.parentNode;
target.title = span.getAttribute('data-title');
target.src = span.getAttribute('data-onimg');
target.onmouseover = function() {
target.src = span.getAttribute('data-onimg');
}
target.onmouseout = function() {
target.src = span.getAttribute('data-img');
}
target.setAttribute('data-registered',1);
}
}
if (d.addEventListener) {
d.addEventListener('mousemove', customize, false);
} else if (d.attachEvent) {
d.attachEvent('onmousemove', customize);
}
})(document);
</script>
That’s it. Now, every time the page loads, and HubSpot renders the CTAs on your page, this utility function will detect your custom hover images and title and apply them on the image any time the viewer hovers over it. The script doesn’t depend on a javascript framework so it should play nice if you already have one.





Are your CTA’s showing up in IE8? I am using the “unstyled” CTA option and then styling the generated class on my end via CSS. However, the conditional code is failing to insert whatever snippet it needs to generate the button in IE8. Super frustrating.
Scott,
Oops … it should now. Just rename all instances of readAttribute to getAttribute or just copy the function again from the post as I’ve updated it. Thanks for noticing that.
I tried this but after my mouse leaves the CTA area, it doesn’t show the original state, but instead a missing image graphic. I can still hover over that and it will show me the hover state, but I can’t see the original state anymore.
Abhi, that points to something wrong with the data-img attribute. For this example I used
data-img=”/i/buttons/bgbutton_try.png”
But in your code it will be different. Does the image being referenced exist on the server?
You may also be able to troubleshoot further by replacing
target.onmouseout = function() {
target.src = span.getAttribute('data-img');
}
with
target.onmouseout = function() {
console.log(span.getAttribute('data-img'))
target.src = span.getAttribute('data-img');
}
I was trying to use thsi but i am having the same issue with it as Ahbi. If i dont place a data-img and data-onimg or a data-title the default image diapears when you hover over it. I dont need this for all CTAs on a page just some. Can it be used for only ctas that have the data-img or data-title ?
To only run on items with the data tags just change this line:
if(target && target.className == 'hs-cta-img'
&& !target.getAttribute('data-registered') && target.parentNode
&& span.getAttribute('data-img')) {
I basically just added this part:
&& span.getAttribute(‘data-img’)
Jaime
Do we need to again change the embed code on external website when we change the CTA in Hubspot
Yes, because the code might have changed.