Agile, Scrum and the Web Design and Development Industry
![]() The Web development industry, along with the software development world as a whole, is undergoing a significant transition in project management styles. The traditional waterfall methods — where projects are strictly confined to outdated specs and constantly over budget — are being replaced with methodologies collectively known as Agile software development, a faster paced, iterative style of developing and delivering web-based projects.
The Web development industry, along with the software development world as a whole, is undergoing a significant transition in project management styles. The traditional waterfall methods — where projects are strictly confined to outdated specs and constantly over budget — are being replaced with methodologies collectively known as Agile software development, a faster paced, iterative style of developing and delivering web-based projects.
In this post…
Agile software development allows us web developers to start with a basic spec and a general direction, then work through the project in iterations — involving the client in each step and keeping time, budget and expectations within reason — until the client is satisfied with the final deliverable. Agile gives the web Development Team and the client more ownership and involvement, and provides a more collaborative process that results in a higher quality, portfolio-worthy project.
 There are different “brands” of Agile — Lean, Scrum and Extreme Programming (XP) being the most common. Each one is a little different then the next and designed to be flexible so it can be adapted to your workflow. The Intervals team has adapted many aspects of the Scrum brand of Agile to our project management workflow. Our flagship product, Intervals, is an online time, task and project management system that is very well-suited to doing Scrum web development. In fact, our team uses Intervals to manage the development process for Intervals (kind of like that movie, Inception, but different).
There are different “brands” of Agile — Lean, Scrum and Extreme Programming (XP) being the most common. Each one is a little different then the next and designed to be flexible so it can be adapted to your workflow. The Intervals team has adapted many aspects of the Scrum brand of Agile to our project management workflow. Our flagship product, Intervals, is an online time, task and project management system that is very well-suited to doing Scrum web development. In fact, our team uses Intervals to manage the development process for Intervals (kind of like that movie, Inception, but different).
Planning, Tracking and Managing the Scrum Process using Intervals
 The manner in which we use Intervals for Scrum web development can easily be replicated by any web design and development agency that wants to use Intervals for doing Agile project management. Here are some guidelines on how to apply the Scrum web development method to the next web project you manage with Intervals (Create your own free account to follow along.) We’re going to assume you already have a general understanding of Agile development and Scrum, and that you have a few candidates in mind for the Product Owner and Scrum Master.
The manner in which we use Intervals for Scrum web development can easily be replicated by any web design and development agency that wants to use Intervals for doing Agile project management. Here are some guidelines on how to apply the Scrum web development method to the next web project you manage with Intervals (Create your own free account to follow along.) We’re going to assume you already have a general understanding of Agile development and Scrum, and that you have a few candidates in mind for the Product Owner and Scrum Master.
Roles and Responsibilities

Product Owner
The Product Owner will be one of two people, either the customer/client when working with outside companies, or the person in charge of product development when working on an internal product, such as online company software. In other words, they are the stakeholder, the go-to person when you have questions about a story.
Scrum Master
The Scrum Master is often times a member of the Development Team and operates as a buffer, protecting the Development Team and keeping them focused on completing the sprint. The Scrum master will be the person implementing the methodologies outlined in this post.
Development Team
The Development Team is comprised of your designers, developers and any other team members involved in the sprint. Their job is to do the actual work, the brainstorming, writing, creating, comping, coding, documenting, and testing, of the stories. They are ultimately responsible for delivering a completed sprint.
Grooming the Sprint using Tasks and Milestones

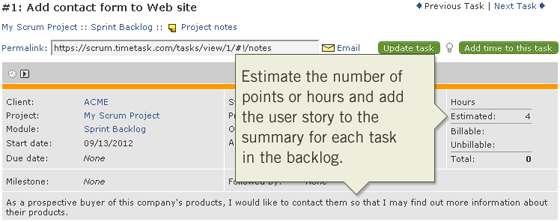
Before the sprint planning begins, it is a good idea to have groomed the stories that will be candidates for the sprint. Grooming a story simply means filling in the task summary with a brief description of what is required to complete the story. If that isn’t possible, be sure to make time during the sprint planning to groom the stories. In Intervals, a task is the equivalent of a story. The task summary contains the contents of the story and the task estimate is the number of points. In this example, we are equating points with hours because we will be tracking time against the task during the sprint. For our stories, we typically use the numbers 0, 1, 2, 4, 8, 24, 40, 100 for our point system.

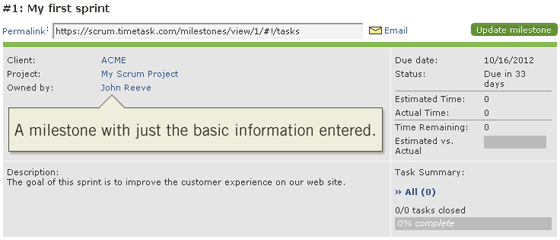
You will also need to have created a milestone, which is the equivalent of a sprint. The milestone simply needs an owner and a due date to get started. The owner can be the Product Owner or Scrum Master. The milestone does not need to be detailed at this time. We just need it so we have a place to put tasks during the sprint planning, when the details can be finalized.
The Sprint Planning Meeting
The Scrum master will be leading the sprint planning meeting, but participation from the entire team is necessary for planning a successful sprint. The goal is to go through the tasks in the product backlog and move them into this sprint until we’ve reached our estimated velocity. Our team should know our velocity beforehand, a number of points we know we are capable of completing during one sprint. If you don’t know your exact velocity, then guess. We’ll track this during the sprint and adjust accordingly.

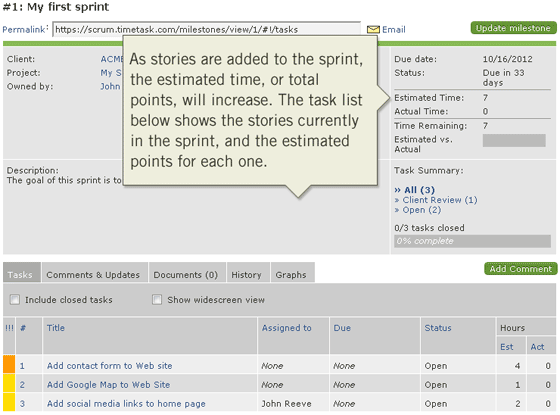
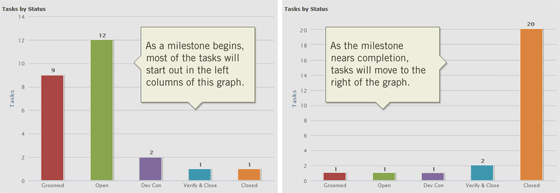
During the sprint planning, refer to the milestone view for this sprint. It will tell us how many points (total hours of task estimates) we have allotted to this sprint. We want to keep that number below or equal to our velocity. In addition to the task estimates, the “Graphs” tab on the milestone will reveal several graphs and charts useful for the sprint planning process — in particular, the Kanban-esque chart showing number of tasks by status and the number of tasks per assignee chart.

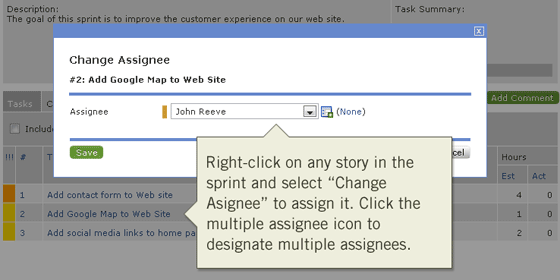
In Scrum, the entire team has collective ownership of the tasks in the sprint. We set the task owner as the Product Owner or Scrum Master to keep them engaged in a guiding role, and set the assignee as the Web designer or developer responsible for completing the story. The stories can be assigned during the sprint planning meeting, or, members of the Development Team can assign stories to themselves when they start working on them. If a story needs to have multiple owners or assignees, this can be done by selecting them using the multiple selection icon. Assigning multiple people to a task is a useful feature for teams that practice pair programming.
Tracking the Sprint
Once the sprint has begun, typically as soon as the sprint planning meeting has adjourned, the Scrum Master will use the milestone to track sprint progress and manage the Development Team. In Scrum, the Development Team should be self-organizing and managing themselves, however, the Scrum Master will need to be the one guiding this collective team management process. This requires the Scrum Master to periodically check the status of the sprint and guide the Development Team — removing impediments, enforcing rules, limiting distractions and keeping stories from bloating. The milestone offers a few invaluable data points for tracking the progress of a sprint.
Interpreting the Kanban-esque Chart

The Kanban chart is a useful task management tool. It tells us which tasks are completed, which tasks haven’t started yet and which tasks are stuck or need attention. Intervals has a chart available in the milestone that was designed in the spirit of Kanban. The chart shows us how many tasks are currently set to each status. The goal is to move all of our tasks from the left to the right, from “open” to “closed”. The sprint is considered done once all of the stories in the milestone have been closed. Some of the statuses they might be set to in the interim are “in progress,” “under review,” and “needs assistance” — it’s really up to you what statuses to create and what order to put them in.
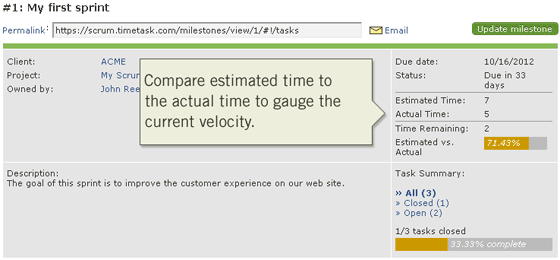
Calculating Current Velocity

Knowing our Development Team’s current velocity helps us determine how much of the sprint is completed and how much is left. We can look at velocity in two ways. The most common way to calculate velocity is to look at the number of points completed. This method is good in that it tells us what percentage of the sprint is done. But what it doesn’t tell us is how long those stories took to complete. Nor does it tell us how the estimated amount of effort, the points, stacked up against the actual effort these stories required. The second way to calculate velocity is to have the Development Team tracking their time, so we can compare the actual hours against the estimated number of hours, or points. Now we have a way to compare estimated effort against actual effort on each story, so we know exactly where we are at in the sprint and what to expect going forward.
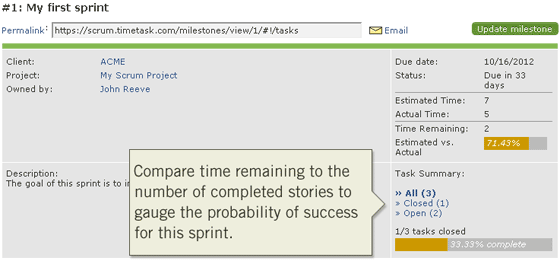
Estimate the Probability of a Successful Sprint

One area that we diverge from traditional Scrum practices is time tracking. At Pelago, time tracking has always been a component in our estimating process. Historical time tracking data gives us the ability to create accurate estimates for the sprint planning process. If we’ve allocated 160 hours to a sprint, and we are tracking our time, we’ll have a pretty good idea of how much work is left in a sprint based on the number of hours remaining. And from that data, we’ll know whether or not we are going to have the sprint completed on time. If the number of hours left exceeds the number of hours available, we know we need to either take some stories out of the sprint or move the completion date. Time tracking gives us the information we need to make these types of decisions as earlier in the sprint.
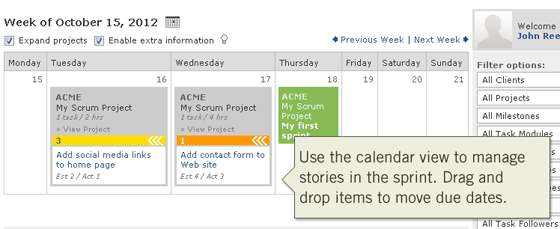
Managing the Sprint
Successful sprints require constant communication and daily check-ups. One tool for managing this process is the daily standup, a fifteen minute meeting designed to get the Development Team together to discuss what they are working on and to communicate any impediments blocking their progress. These meetings give the Development Team an opportunity to check in with one another and give the Scrum Master the information necessary to keep the sprint on schedule. Keep the daily standup short and simple so it doesn’t become one of the very impediments you are trying to prevent.

The Scrum Master should be managing the sprint by monitoring the milestone and the Development Team’s activity. Using online task management software, like Intervals, will give the Scrum Master the tools they need to evaluate the current sprint and communicate with the Development Team. In addition to the software, the Scrum Master will manage the sprint by maintaining a steady flow of feedback between the Product Owner and Development Team, continually working alongside the Development Team as a member of that team, and keeping the team focused on their tasks by removing any impediments and distractions that threaten the overall success of the sprint.
Photo credits: VFS Digital Design, 1, 2, Alex Barth




This describes some of the techniques, but what is described here will not optimise software development within your organisation. You can make significant efficiency improvements if you continue to push to achieve real Scrum practices.
Agreed. The goal here is not to redefine Scrum practices. The idea is to use an online task management app, like Intervals, to achieve real Scrum practices. We want to continue to push to refine our Scrum practices to make significant efficiency improvements. Our goal is to push to achieve real Scrum practices, but also bend when necessary. For example, we are refining our sprints, getting better at grooming our backlogs, holding retrospectives, and staying true to the daily standup. But we don’t find much use for burn-down charts, so we’re ok with not incorporating them into our workflow.
Thanks for the insight.
If the milestones are sprints, then are the design phases the milestones (i.e Phase I: Requirements, Phase II: Client Interview, Phase III: Mockup, etc).
And where do Epic fit into the picture in your workflow.
I’m trying to convert a Phase->Tasks model into Agile/Scrum terminology.
Thank you!
@D.A.
Yes, we treat a milestone as a sprint. In the case of design, a sprint can be a phase. Design can be a little tricky to do with Scrum because of it’s subjective nature, but that breakdown does work for us.
As for Epics, Intervals does not have the equivalent of an Epic. Tasks are typically used as Stories, and milestones are used as Sprints. That doesn’t leave any room for an epic in the Project -> Milestone -> Task hierarchy.
There are a few potential workarounds. The best one would be to create a custom module for that project and name it as the Epic. Then each task in an Epic will use that module, which allows them to be grouped across multiple milestones/sprints.
Another possibility is to use the Project as an Epic. This would be the tightest and cleanest way to approach it.
And the last possible option would be to name the task in a way that identifies it as part of a larger Epic. For example, it could be named “Epic 001 – Design user login page.”